
http://designm.ag/resources/free-fonts-for-professional-design/
I've downloaded several of these and have gotten some good use out of them. Mostly for display, of course.
Posted by Tim
Type and Image is dedicated to sharing inspiration, dialogue, and general ideas about graphic design, typography, art, and photography. This blog is the ever-changing forum for Neal Peterson's design classes at the Minneapolis College of Art and Design (MCAD).





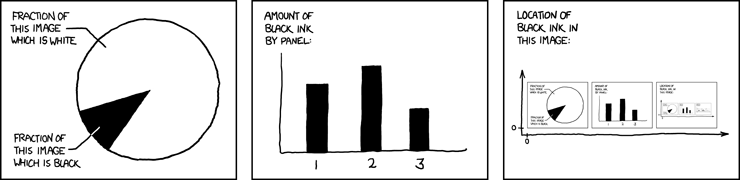
 This series of graphs from Randall Munroe's xkcd is entirely self-descriptive. As the mouseover text on the original image says: "The contents of any one panel are dependent on the contents of every panel including itself. The graph of panel dependencies is complete and bidirectional, and each node has a loop." That is, if you decide that you want to change the size of the black pie slice in the first panel, you then have to change the height of the first bar in the second panel (which changes the height of the second bar), and then change sub-panels 1, 2, and 3 in the third panel (indefinitely changing the sub-sub-sub-etc. third panel). What I love about this is how it's such a complex intra-active system without relating any useful information to the viewer. The workings of this map (or comic, or graph, or drawing) are entirely internal.
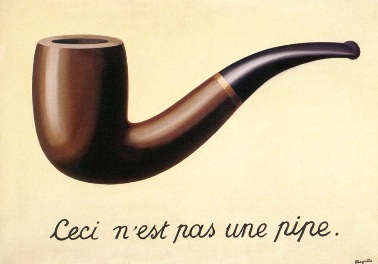
This series of graphs from Randall Munroe's xkcd is entirely self-descriptive. As the mouseover text on the original image says: "The contents of any one panel are dependent on the contents of every panel including itself. The graph of panel dependencies is complete and bidirectional, and each node has a loop." That is, if you decide that you want to change the size of the black pie slice in the first panel, you then have to change the height of the first bar in the second panel (which changes the height of the second bar), and then change sub-panels 1, 2, and 3 in the third panel (indefinitely changing the sub-sub-sub-etc. third panel). What I love about this is how it's such a complex intra-active system without relating any useful information to the viewer. The workings of this map (or comic, or graph, or drawing) are entirely internal. It's not a pipe, but it looks like one. The original image is a painting of a pipe, which you can't smoke with. Similarly, Randall Munroe's map is not a map -- it's a map of a map. Or does that make it a map? You can make a map of a thing, but you can't make a pipe of a thing (apples notwithstanding). Maps, drawings, paintings, charts, and graphs are all forms of visual representation, and yet visual objects themselves, which makes it tricky to deal with when an object visually represents itself.
It's not a pipe, but it looks like one. The original image is a painting of a pipe, which you can't smoke with. Similarly, Randall Munroe's map is not a map -- it's a map of a map. Or does that make it a map? You can make a map of a thing, but you can't make a pipe of a thing (apples notwithstanding). Maps, drawings, paintings, charts, and graphs are all forms of visual representation, and yet visual objects themselves, which makes it tricky to deal with when an object visually represents itself.














