
http://designm.ag/resources/free-fonts-for-professional-design/
I've downloaded several of these and have gotten some good use out of them. Mostly for display, of course.
Posted by Tim
Type and Image is dedicated to sharing inspiration, dialogue, and general ideas about graphic design, typography, art, and photography. This blog is the ever-changing forum for Neal Peterson's design classes at the Minneapolis College of Art and Design (MCAD).





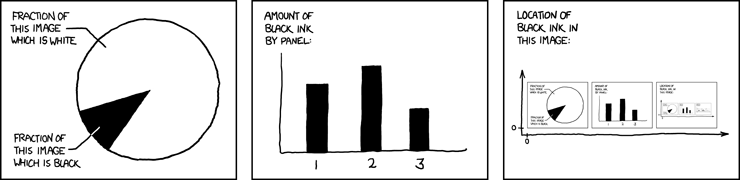
 This series of graphs from Randall Munroe's xkcd is entirely self-descriptive. As the mouseover text on the original image says: "The contents of any one panel are dependent on the contents of every panel including itself. The graph of panel dependencies is complete and bidirectional, and each node has a loop." That is, if you decide that you want to change the size of the black pie slice in the first panel, you then have to change the height of the first bar in the second panel (which changes the height of the second bar), and then change sub-panels 1, 2, and 3 in the third panel (indefinitely changing the sub-sub-sub-etc. third panel). What I love about this is how it's such a complex intra-active system without relating any useful information to the viewer. The workings of this map (or comic, or graph, or drawing) are entirely internal.
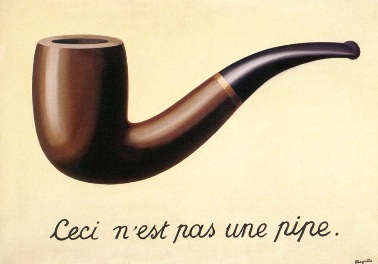
This series of graphs from Randall Munroe's xkcd is entirely self-descriptive. As the mouseover text on the original image says: "The contents of any one panel are dependent on the contents of every panel including itself. The graph of panel dependencies is complete and bidirectional, and each node has a loop." That is, if you decide that you want to change the size of the black pie slice in the first panel, you then have to change the height of the first bar in the second panel (which changes the height of the second bar), and then change sub-panels 1, 2, and 3 in the third panel (indefinitely changing the sub-sub-sub-etc. third panel). What I love about this is how it's such a complex intra-active system without relating any useful information to the viewer. The workings of this map (or comic, or graph, or drawing) are entirely internal. It's not a pipe, but it looks like one. The original image is a painting of a pipe, which you can't smoke with. Similarly, Randall Munroe's map is not a map -- it's a map of a map. Or does that make it a map? You can make a map of a thing, but you can't make a pipe of a thing (apples notwithstanding). Maps, drawings, paintings, charts, and graphs are all forms of visual representation, and yet visual objects themselves, which makes it tricky to deal with when an object visually represents itself.
It's not a pipe, but it looks like one. The original image is a painting of a pipe, which you can't smoke with. Similarly, Randall Munroe's map is not a map -- it's a map of a map. Or does that make it a map? You can make a map of a thing, but you can't make a pipe of a thing (apples notwithstanding). Maps, drawings, paintings, charts, and graphs are all forms of visual representation, and yet visual objects themselves, which makes it tricky to deal with when an object visually represents itself.
















 The Believer is my favoritest magazine. The covers are designed by David Eggers (author of A Heartbreaking Work of Staggering Genius) using illustrations by Charles Burns! There are no ads; just original content about literature, the arts, and ideas. Everything is set in Clarendon and printed on hearty paper rather than a glossy, thin paperlike product. It's lovely to hold, view, and peruse.
The Believer is my favoritest magazine. The covers are designed by David Eggers (author of A Heartbreaking Work of Staggering Genius) using illustrations by Charles Burns! There are no ads; just original content about literature, the arts, and ideas. Everything is set in Clarendon and printed on hearty paper rather than a glossy, thin paperlike product. It's lovely to hold, view, and peruse.This map, from the German/Austrian publisher A. Hartleben, dating from the early 20th century by the look of it, presents a map of the range of anthropophagy, both contemporary (in red) and historical (in yellow).

Posted by Sylvia
The challenge: chart the branches and connections of 100 years of music using the London Underground map.
The result:

The full map (PDF) is linked in Going Underground blog from the Guardian's Culture Vulture.
Posted by Sylvia

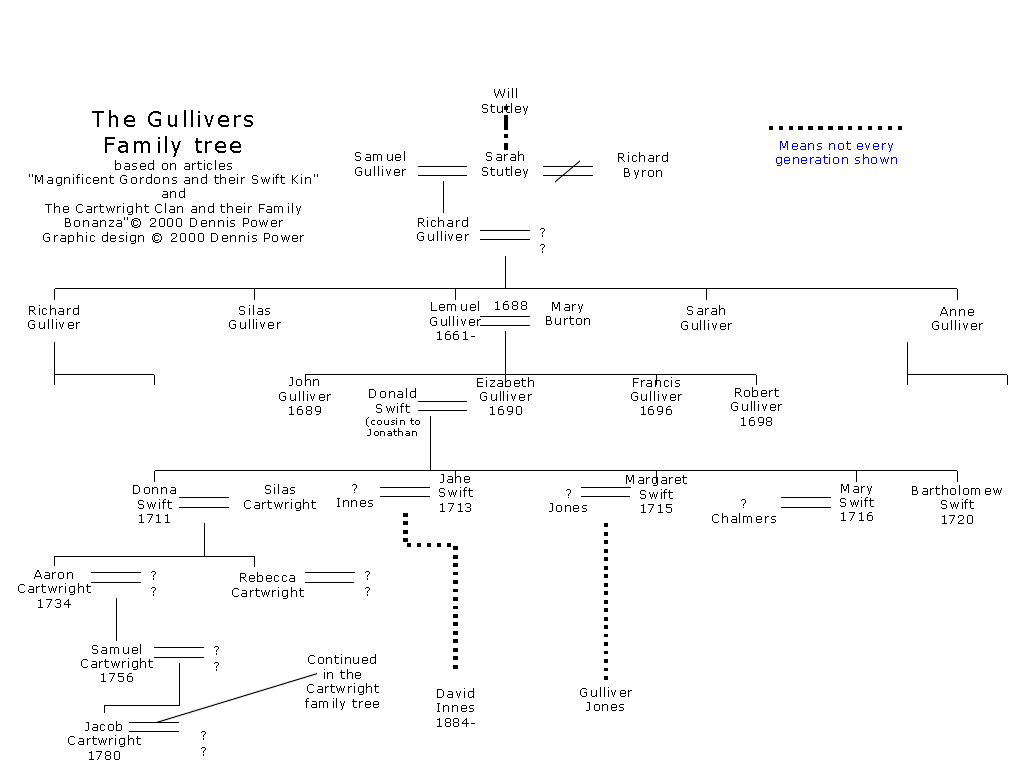
 This one's a pretty lazy example, with the 'family tree' being superimposed onto an illustration of a tree. Poor Scotty must have been kicked out of the family or something.
This one's a pretty lazy example, with the 'family tree' being superimposed onto an illustration of a tree. Poor Scotty must have been kicked out of the family or something. This one's great for a number of reasons. The entities represented are actually connected via branches that wind around each other to signify familial relations, and the creator realized the backward nature of the 'family tree,' choosing to instead build it from the ground up. You can see Donald Duck in the second row from the top (second-to-youngest generation), third from the left. There's a nice depiction of different families that Donald's lineage stems from by means of separate trees, the branches of which get jumbled together. In addition, the fact that we skip a few generations going from Pintail Duck (bottom, middle tree) to Humperdinck Duck is shown by the branch momentarily disappearing behind leaves: that chapter of history is obscured to us.
This one's great for a number of reasons. The entities represented are actually connected via branches that wind around each other to signify familial relations, and the creator realized the backward nature of the 'family tree,' choosing to instead build it from the ground up. You can see Donald Duck in the second row from the top (second-to-youngest generation), third from the left. There's a nice depiction of different families that Donald's lineage stems from by means of separate trees, the branches of which get jumbled together. In addition, the fact that we skip a few generations going from Pintail Duck (bottom, middle tree) to Humperdinck Duck is shown by the branch momentarily disappearing behind leaves: that chapter of history is obscured to us.


 The second map compares the Linux OS with e. coli bacteria. I don't fully understand this, but I think it is fascinating.
The second map compares the Linux OS with e. coli bacteria. I don't fully understand this, but I think it is fascinating.



